Designing Tomorrow: Top Web Design Trends to Watch in 2025
01/03/2024
Web Design
Web Design Trends and each year brings a new wave of innovation aimed at making the online experience more engaging, user-friendly, and visually appealing.

Since the early days of the internet, web design has transformed from static HTML pages to an intricate blend of art, psychology, and technology. When the World Wide Web launched in 1991, websites were primarily text-heavy and functional. The mid-90s introduction of CSS changed this dynamic by allowing greater control over layout, colors, and fonts. In the early 2000s, as internet speeds improved, web design began to incorporate richer media elements and dynamic content, pushing the boundaries of aesthetics and functionality.
.png)


How AI and Innovation Are Shaping the Future of Online Experiences



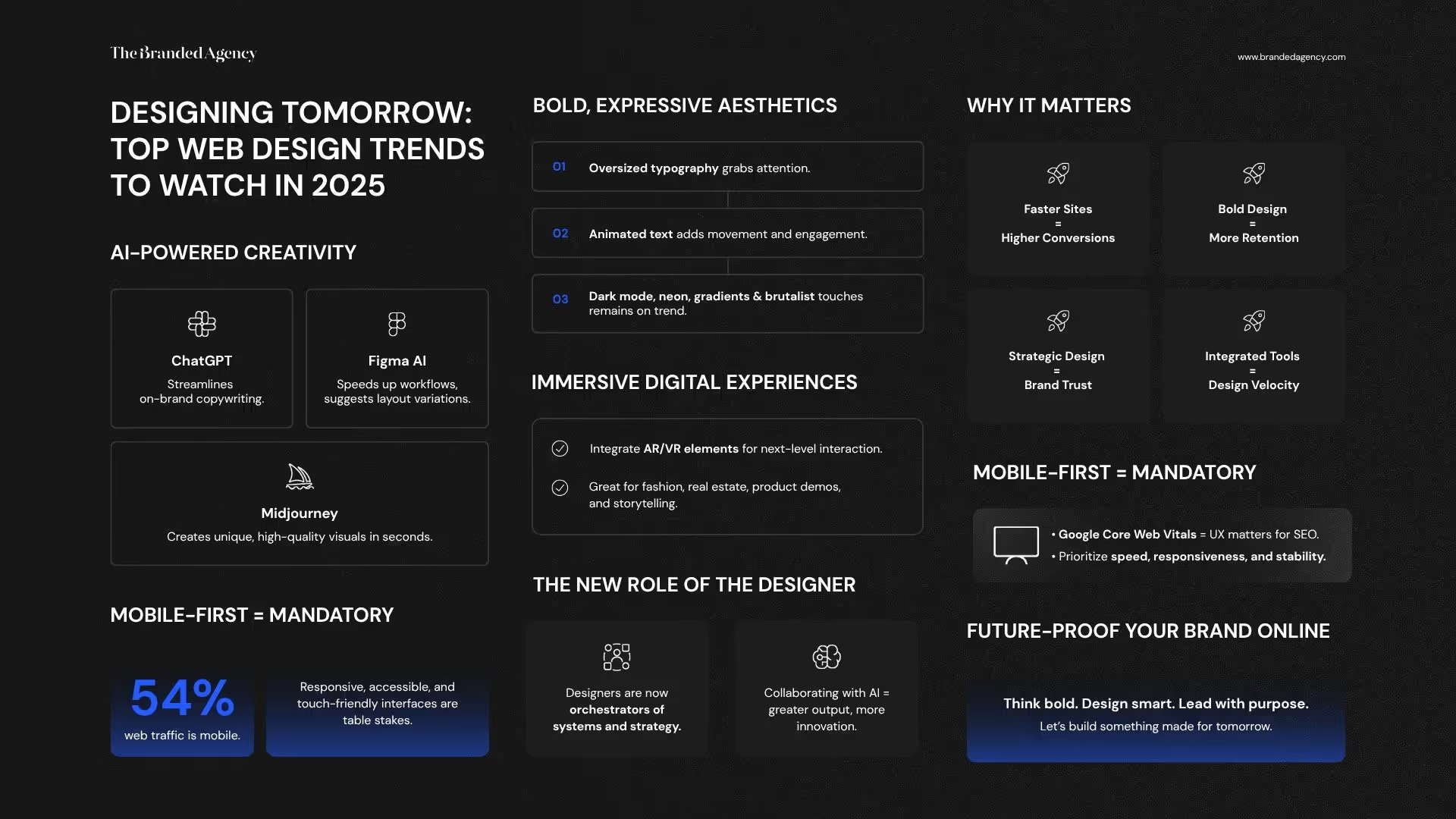
To understand where web design is heading in 2025, we need to look at recent trends and the latest web design trends driving these changes. For instance, mobile-first design has become a necessity, with mobile devices accounting for over 54% of global web traffic in 2023. Likewise, Google’s Core Web Vitals, introduced in 2021, emphasized the importance of website performance and user experience for search rankings. Today, emerging AI-powered tools like OpenAI’s ChatGPT, Figma’s AI design capabilities, and Midjourney’s AI image and video creation platform are reshaping the design process itself, adding new dimensions to how websites are conceived and executed.
Tools like ChatGPT, developed by OpenAI’s CEO Sam Altman, are revolutionizing content generation. Designers can now leverage ChatGPT to produce interactive, engaging copy effortlessly. Altman envisions a future where AI serves as a collaborative partner, stating, “Just as the Industrial Revolution freed up a lot of humanity from physical drudgery, I think AI has the potential to free up humanity from a lot of the mental drudgery” (Supply Chain Today). Similarly, Figma’s AI integration automates repetitive design tasks and suggests design variations, enhancing productivity and creative exploration. Midjourney provides a suite of tools that enable the rapid generation of high-quality images and videos, giving designers an extensive library of visual assets that can be customized to fit specific project needs.
These advancements introduce new opportunities but also raise critical questions within the design community. With AI tools performing tasks that once required specialized skills, will web designers find themselves out of work, or is this shift a signal to adapt and integrate AI into their skill sets? Altman and other industry leaders advise those concerned about AI’s impact on jobs to become proficient in AI technology, emphasizing that familiarity with these tools will be essential to remain competitive (Business Insider).
As we look toward 2025, we can expect web design to continue evolving at the intersection of human creativity and artificial intelligence. From personalized AI-powered interactions to immersive technologies like augmented reality (AR) and virtual reality (VR), the web design trends shaping the future will prioritize engagement, functionality, and innovation. By embracing these developments, designers can enhance their creative processes, focusing on strategic aspects of design while using AI as a powerful tool to elevate user experience.
Aesthetic Innovations
The digital aesthetics of 2025 are pushing boundaries, as web designers focus on creating visually immersive and memorable experiences. This evolution is driven by new technology, changing user expectations, and a desire to make websites more dynamic and engaging.
Here are some of the top aesthetic trends shaping web design:
Bold Typography and Dynamic Text
Typography is becoming one of the most powerful tools in a designer’s arsenal. In 2025, expect to see larger, bolder fonts that make statements and draw attention, with kinetic typography playing a significant role. Dynamic text effects like animations, hover effects, and scrolling transformations will bring typography to life, serving as an engaging visual element that encourages users to engage more deeply with the content. This trend caters to a generation of users who are accustomed to vibrant social media visuals and interactive digital spaces, creating an experience that feels alive.
Neo-Morphism and Soft UI
Neo-morphism, also known as “soft UI,” combines elements of minimalism with subtle 3D effects, creating designs that feel tactile and approachable. This aesthetic uses soft shadows, gradients, and carefully crafted layers to create depth without overwhelming the user. Popularized in mobile apps and gradually making its way onto websites, neo-morphism offers a fresh way to add dimensionality, allowing elements to appear as though they’re softly extruded from or embedded into the screen. This trend prioritizes simplicity and cleanliness while delivering a sophisticated, high-end look.
Vivid Gradients and Color Theory for 2025
In recent years, gradients have evolved from subtle background enhancements to vibrant, eye-catching focal points. The trend of vivid gradients continues into 2025, with designers using intense, contrasting colors to create modern, impactful visuals. With color theory playing a more significant role, designers are choosing color schemes that not only appeal visually but also evoke specific emotions and responses from users. We’ll see bold, unexpected color combinations and unique gradient overlays that make websites feel futuristic and energetic.
Dark Mode as Standard
Dark mode has been a popular trend across platforms, from mobile apps to operating systems, and it’s here to stay. As users increasingly prefer dark mode to reduce eye strain and conserve battery life on mobile devices, more websites are adopting dark-themed designs as the default or giving users the option to toggle between light and dark modes. Expect to see dark mode designs that are optimized for readability, with thoughtfully chosen colors, gradients, and contrast levels to ensure a sleek yet accessible experience.
AI-Generated Visuals and Customized Imagery
AI tools like Midjourney and DALL-E are empowering designers to create custom visuals more quickly than ever. These AI platforms can generate images, illustrations, and even short animations tailored to a brand’s unique aesthetic, including animated elements that enhance the visual appeal and functionality of website layouts. Designers can use these tools to create hyper-customized visuals for their websites, providing users with a unique, memorable experience that feels tailored to their preferences. This trend encourages designers to blend human creativity with AI-generated assets, achieving a level of visual uniqueness that was previously hard to scale.
Custom Illustrations and Graphics
Custom illustrations and graphics are becoming increasingly popular in web design, allowing businesses to stand out from the crowd and create a unique visual identity. These bespoke visuals are not just about aesthetics; they serve as powerful tools for storytelling and enhancing user experience. By conveying complex information in a simple and engaging way, custom illustrations can make content more accessible and memorable. With the rise of digital maximalism, web designers are leveraging these custom elements to craft immersive and interactive experiences that capture users’ attention and leave a lasting impression. This trend underscores the importance of blending creativity with functionality to create visually stunning and user-friendly websites.

Functional Enhancements
Beyond aesthetics, the functionality of web development and design is evolving rapidly to meet the needs of today’s digital landscape. In 2025, websites are expected to provide more personalized, accessible, and efficient experiences. Leveraging AI-driven features, intuitive interfaces, and immersive technologies, designers are transforming sites from simple digital spaces into intelligent, interactive hubs.
Here are the top functional trends set to shape web design:
AI-Powered Personalization
Personalized user experiences are no longer a luxury—they’re an expectation in modern web design. With AI-powered personalization, websites can dynamically adapt content, product recommendations, and layouts based on user preferences and behaviors. For instance, AI can analyze a user’s browsing history and tailor product suggestions accordingly, creating a seamless, individualized experience. This level of personalization not only improves user satisfaction but also boosts engagement and conversion rates. AI personalization tools like Optimizely and Dynamic Yield are paving the way for websites to deliver unique experiences to every visitor.
Voice-Activated Interfaces
With the rise of voice assistants like Siri, Alexa, and Google Assistant, users have grown comfortable with voice interactions. In response, more websites are integrating voice-activated interfaces, allowing users to navigate and search without using their hands. This trend is especially valuable for mobile and wearable devices, where typing may be inconvenient. Voice-activated interfaces enhance accessibility and cater to a hands-free user experience, making it easier for users to access information or interact with web content on the go.
Augmented Reality (AR) and Virtual Reality (VR) Elements
AR and VR are taking center stage in modern web design trends, especially for e-commerce and real estate websites. These technologies allow users to “try on” products, view items in their physical space, or take virtual tours—all from the comfort of their own homes. For example, furniture retailers are using AR to let customers visualize how a piece would look in their space before purchasing. VR, meanwhile, offers immersive experiences like virtual property walkthroughs or event simulations. As more users seek interactive and immersive experiences, AR and VR integrations will become a defining feature of future-forward web design.
Chatbots and Conversational Interfaces
AI-driven chatbots are becoming an essential part of websites, providing users with instant answers to common questions, personalized recommendations, and guided support. Unlike traditional pop-up chat windows, modern conversational interfaces are context-aware and can adapt responses based on user behavior and previous interactions. This functionality is particularly useful for e-commerce, service industries, and customer support, helping businesses deliver real-time assistance and reduce bounce rates. Platforms like Drift and Intercom offer chatbot solutions that enable brands to enhance user engagement and satisfaction.
Seamless Multi-Device and Multi-Platform Experiences
As users move between devices and web browsers throughout the day, websites must provide a seamless experience across multiple platforms. In 2025, the focus is on creating fluid, adaptive experiences that adjust to any device or screen size. Progressive Web Apps (PWAs) are a growing solution, delivering app-like functionality directly on the web. By using responsive design principles and PWA technology, websites can ensure a consistent experience whether users are on desktop, mobile, tablet, or even a smartwatch.
Scrolling Animations and Parallax Scrolling
Scrolling animations and parallax scrolling are two web design trends that are revolutionizing user experiences by adding a sense of movement and depth to web pages. Scrolling animations involve animating elements as the user scrolls, creating a dynamic flow that guides the user through the content. This technique can highlight key information, making the browsing experience more engaging and interactive. Parallax scrolling, on the other hand, creates a layered effect by moving background images at a slower rate than the foreground content. This adds a three-dimensional feel to the website, making it more immersive. Together, these design trends enhance the visual appeal and interactivity of websites, keeping users engaged and encouraging them to explore more.
User Experience (UX) Optimization












User experience remains at the heart of effective web design, and in 2025, the emphasis is on creating seamless, enjoyable, and accessible interactions that keep users engaged. With new technologies and insights into user behavior, designers are focusing on elements that make the experience smoother, more intuitive, and ultimately, more satisfying.
Here are some of the most important UX trends shaping web design in 2025:
Micro-Interactions for Engagement
Micro animations and micro-interactions are subtle, often animated design elements that respond to user actions—think of the way a “like” button lights up or a button slightly changes color when clicked. These small visual cues are more than just aesthetics; they provide instant feedback, making users feel acknowledged and engaged. In 2025, micro-interactions are becoming even more refined and thoughtfully placed, guiding users through websites with small but meaningful actions. For example, micro-interactions can show users that an item has been added to their cart or highlight a specific field in a form to help them complete it. This attention to detail enhances the overall user journey and makes interactions feel smoother and more enjoyable.
Enhanced Accessibility Features
Inclusivity is no longer a trend; it’s a requirement. Web design in 2025 prioritizes accessibility, ensuring that websites are usable for everyone, including people with disabilities. New features such as text-to-speech functionality, keyboard navigation options, and adaptable layouts are becoming more prevalent. Designers are also using ARIA (Accessible Rich Internet Applications) labels, which help screen readers better interpret content for visually impaired users. Enhanced contrast settings, larger clickable areas, and customizable font sizes are additional accessibility features that improve usability. As governments and organizations worldwide increase focus on accessibility standards, designing for inclusivity has become a core aspect of user experience.
Faster, Lightweight, and Eco-Friendly Design
Speed is essential in UX, with Google reporting that a delay of just one second can reduce conversions by up to 20%. In 2025, lightweight design principles are making websites faster to load, even on slower connections. Designers are minimizing code, optimizing images, and reducing unnecessary animations to ensure that websites load quickly and efficiently. Additionally, eco-friendly design practices are on the rise, as website owners become more conscious of their environmental impact. Websites with optimized, lightweight code not only improve user experience but also reduce energy consumption. These design choices appeal to environmentally-conscious users and align with the global push toward sustainability.
Intuitive Navigation and Minimalist Layouts
As attention spans continue to shorten, intuitive navigation is crucial for keeping users on a site. Minimalist layouts with clear, simple navigation paths make it easier for users to find information quickly. Hamburger menus, sticky headers, and breadcrumb navigation are all popular in 2025, providing users with consistent, easy-to-follow pathways throughout a site. Designers are also experimenting with card-based layouts and modular grids that organize content logically and visually, reducing cognitive load and enabling users to absorb information at a glance.
Data-Driven UX with Real-Time Analytics
To create a user experience that resonates with audiences, designers are increasingly turning to data-driven insights. Real-time analytics tools allow designers to monitor user behavior as it happens, identifying pain points and areas for improvement. For instance, if users consistently drop off at a particular point on a page, designers can identify and address the issue quickly. AI-powered analytics tools like Hotjar and Crazy Egg are becoming indispensable, providing insights that help designers make data-informed adjustments. This ongoing optimization creates a dynamic website experience that continuously evolves to meet user needs.
Inclusive Design Principles
Inclusive design principles are becoming increasingly important in web design, as businesses strive to create websites that are accessible and usable by everyone. This approach involves designing websites that cater to people with disabilities, as well as those from diverse cultural and linguistic backgrounds. Inclusive design principles emphasize flexibility, adaptability, and ease of use, ensuring that websites can be navigated and enjoyed by all users, regardless of their abilities or devices. By incorporating features such as text-to-speech functionality, keyboard navigation, and adaptable layouts, web designers can create more inclusive digital spaces. This trend not only broadens the reach of websites but also aligns with global movements towards greater accessibility and inclusivity.
User-Centered Design
User-centered design is a web design approach that puts the user at the forefront of the design process. This methodology involves understanding the needs, preferences, and behaviors of users to create websites that are intuitive and easy to use. The process begins with conducting user research and creating detailed user personas to represent different segments of the audience. Designers then develop and test prototypes, iterating based on user feedback to ensure the final product meets user expectations. By focusing on the user experience, user-centered design helps create websites that are not only functional but also enjoyable to navigate, ultimately leading to higher user satisfaction and engagement.
Interactive and Immersive Experiences
Interactive and immersive experiences are becoming increasingly popular in web design, as businesses strive to create websites that engage and captivate users. Techniques such as scrolling animations, parallax scrolling, and gamification are being used to create dynamic and interactive experiences that draw users in and keep them engaged. These methods transform static web pages into lively, engaging environments where users can interact with content in meaningful ways. By incorporating these elements, web designers can create memorable experiences that not only capture users’ attention but also encourage them to spend more time on the site, exploring and interacting with the content.
Gamified Design and Storytelling
Gamified design and storytelling are two web design trends that are being used to create interactive and immersive experiences. Gamified design incorporates game design elements, such as points, badges, and leaderboards, to make web interactions more engaging and fun. This approach can motivate users to complete tasks, explore content, and return to the site. Storytelling, on the other hand, uses narrative techniques like animation and video to create compelling and immersive experiences. By weaving stories into the design, websites can capture users’ attention and leave a lasting impression. These techniques make websites not only more engaging but also more memorable, enhancing user experience and fostering deeper connections with the audience.
Mobile and Cross-Device Responsiveness
In an increasingly mobile-centric world, users expect websites to function seamlessly across all devices, from smartphones and tablets to desktops and wearables. As technology advances, a skilled web design team is essential for creating responsive and interactive websites that maintain user engagement and deliver a cohesive experience. In 2025, web designers are pushing the boundaries of mobile optimization and multi-device compatibility, ensuring websites are accessible, visually appealing, and fully functional no matter how users access them. Here are some key trends driving cross-device responsiveness in web design:
Fluid Grid Systems and Adaptive Layouts
The standard approach to responsive design—where elements adjust to fit different screen sizes—has evolved into a more sophisticated strategy using fluid grid systems and adaptive layouts. Fluid grids allow each element to resize proportionally based on screen size, creating a consistent and visually balanced experience. This adaptability goes beyond just resizing; it means reimagining content layouts to best serve each device type. In 2025, designers are moving away from “one-size-fits-all” layouts to fluid, dynamic grids that enhance readability, usability, and aesthetic appeal on every screen.
Progressive Web Apps (PWAs)
Progressive Web Apps (PWAs) have emerged as a powerful solution for delivering app-like experiences directly within the web browser, without requiring users to download or install anything. PWAs combine the reliability and discoverability of websites with the functionality and engagement potential of mobile apps. Users can access PWAs on their mobile device’s home screen and receive push notifications, just like they would with native apps. This trend is especially valuable for e-commerce and content-driven websites, as it encourages users to return regularly and engage deeply with the brand. In 2025, PWAs are more widely adopted, offering an efficient and low-cost way to expand mobile accessibility.
Gesture-Based Navigation
As touchscreens continue to dominate, gesture-based navigation is becoming an intuitive way for users to interact with websites. Swiping, tapping, and pinching are now familiar actions for mobile users, and designers are incorporating these gestures into their sites for a more seamless and natural user experience. In 2025, gesture-based navigation is being used to simplify interfaces, allowing users to perform actions quickly and easily without needing traditional buttons or links. For example, users might swipe horizontally to explore product galleries or pinch to zoom in on images, creating a more tactile experience that feels almost like using a physical object.
Responsive Design for Foldable Devices and Wearables
With the rise of foldable devices and wearable technology, designers face new challenges in making websites compatible with these emerging screens. Foldable phones, for example, require responsive designs that can transition smoothly between folded and unfolded states, adapting to different screen shapes and orientations. Similarly, wearables like smartwatches present unique design constraints, with limited space and a focus on glanceable information. In 2025, responsive design extends to these innovative device types, ensuring that websites look and perform well regardless of form factor.
Want to learn more about brand platforms, Brand Strategy and Brand Identity? Keep reading!
If you need help with your companies brand strategy and identity, contact us for a free custom quote.
Security and Privacy-First Design

As users become more conscious of data security and privacy, staying updated with the latest website design trends is crucial for web designers to create sites that prioritize these concerns. In 2025, building trust with users through secure and privacy-centric design practices is not only essential for regulatory compliance but also crucial for user retention and brand credibility. With the growing number of online threats and data protection laws, websites that demonstrate a strong commitment to security and privacy are set to stand out.
Here are the key security and privacy trends shaping web design in 2025:
Data Protection and User Consent
User consent is now a fundamental part of the online experience, with privacy regulations such as the GDPR and CCPA establishing strict guidelines on how user data should be collected, stored, and used. In 2025, designers are incorporating clear and transparent consent forms, cookie preferences, and data opt-out options that make it easy for users to understand and manage their data preferences. Websites are also adopting layered privacy policies, providing users with just-in-time information about data collection practices to enhance transparency. This trend ensures that websites respect user rights while building trust and aligning with global privacy standards.
Minimal Data Collection and Decentralized Storage
As more users become wary of sharing personal information online, websites are responding by reducing the amount of data they collect and store. Designers are moving toward a “minimal data” philosophy, collecting only essential information required for functionality and discarding unnecessary details. Decentralized storage options, such as blockchain technology, are also being explored as a way to distribute and secure data, reducing reliance on single, vulnerable data centers. By minimizing data collection and using decentralized storage, websites reduce the risk of data breaches and enhance user trust.
Secure Authentication and Passwordless Login
Secure authentication methods are critical to protecting user accounts and sensitive data. In 2025, web designers are increasingly incorporating passwordless login systems, such as biometric authentication (using fingerprints or facial recognition) and multi-factor authentication (MFA) options. These methods enhance security by reducing reliance on traditional passwords, which are vulnerable to phishing attacks and data breaches. By implementing secure authentication solutions, websites can improve user convenience and protect sensitive information, reducing the likelihood of unauthorized access.
End-to-End Encryption and Secure Data Transmission
End-to-end encryption is now a standard feature on many websites, particularly those handling sensitive information like e-commerce or financial data. This encryption ensures that data is secure from the point of entry to its final destination, making it inaccessible to hackers or unauthorized entities during transmission. In 2025, designers are also focusing on HTTPS protocols and SSL certificates, which encrypt data exchanged between users and servers, ensuring that all interactions remain private and secure. Websites that prioritize encrypted communication create a safer online environment and instill confidence in their users.
Transparent Privacy Policies and Trust Marks
Users are increasingly concerned about how their data is used, stored, and shared, and they’re looking for clear, straightforward information before engaging with a website. In response, websites in 2025 are adopting transparency-first policies, prominently displaying privacy practices in user-friendly language. Additionally, trust marks and security badges from reliable organizations, like Norton Secured or TRUSTe, are becoming common on websites to signal security and build credibility. These indicators reassure users that a website has met specific security standards, encouraging them to browse and engage confidently.
Proactive Security Testing and Monitoring
As cybersecurity threats evolve, websites are adopting proactive measures to detect and prevent vulnerabilities. In 2025, regular security testing, such as penetration tests, vulnerability scans, and automated monitoring, are essential practices for identifying and addressing potential weaknesses. Many websites are also utilizing AI-powered security tools that detect unusual activity patterns and flag potential threats in real-time. By implementing continuous monitoring and proactive testing, websites can stay ahead of potential risks, protecting both their users and their reputation.
Future-Proofing with AI and Machine Learning Integration

In 2025, artificial intelligence (AI) and machine learning (ML) have become indispensable tools in web design, helping websites adapt dynamically, personalize content, and optimize performance in real-time. As a leading web design trend, AI and ML are enabling websites to become more adaptive, intuitive, and future-proof. As users demand increasingly responsive and intelligent web experiences, designers are leveraging AI to make websites more adaptive, intuitive, and future-proof. Here are the top ways AI and ML are shaping the future of web design:
Predictive Analytics for Enhanced User Personalization
AI-driven predictive analytics are taking personalization to new heights. By analyzing user behavior, preferences, and historical data, AI can predict what content, products, or services a user may be interested in. For example, e-commerce websites can display products based on previous purchases or browsing patterns, while content-driven sites can recommend articles tailored to user interests. In 2025, predictive personalization helps websites create unique experiences for each visitor, fostering higher engagement and satisfaction by delivering content that feels customized to the individual.
Automated Content Creation and Optimization
AI tools like ChatGPT and Jasper are revolutionizing the way content is created and optimized. These tools can generate blog posts, social media content, product descriptions, and even website copy at scale, allowing designers and marketers to focus on strategy and creative direction. Additionally, AI can analyze content performance in real-time, suggesting optimizations based on user interaction data. In 2025, automated content generation allows websites to stay fresh and relevant, with AI curating and adjusting content to better match audience preferences and search engine algorithms.
AI-Powered A/B Testing and Continuous Improvement
Traditionally, A/B testing involves running two variations of a webpage and determining which performs better. In 2025, AI is transforming this process, enabling continuous, automated A/B testing. AI algorithms can quickly analyze results and adjust elements like headlines, call-to-action buttons, or images in real-time, optimizing the site based on user response. This allows designers to experiment with variations and receive immediate feedback, continuously refining the website’s performance. Tools like Google Optimize and Adobe Target are increasingly incorporating AI to streamline the testing process, making it faster and more precise.
Chatbots and Virtual Assistants
AI-powered chatbots have become an integral part of websites, handling customer service, answering queries, and assisting users through complex processes. In 2025, these chatbots are more advanced, providing conversational experiences that feel natural and helpful. With the ability to handle complex inquiries, multilingual support, and personalized recommendations, AI-driven virtual assistants are enhancing customer engagement across industries. By handling routine inquiries, chatbots free up human resources for more complex tasks while ensuring users receive instant, accurate responses.
Visual and Voice Search Integration
With the growing popularity of visual and voice search, websites are integrating these features to make navigation even more intuitive. AI-enabled visual search allows users to upload or take a picture to search for similar items or information, a feature popular in e-commerce. Voice search, on the other hand, lets users speak commands or questions directly, catering to those who prefer hands-free interaction. In 2025, the integration of visual and voice search capabilities enhances accessibility and provides a seamless, user-friendly experience, especially on mobile devices.
Dynamic, AI-Driven Layouts
AI-driven layouts adjust dynamically based on user preferences, behavior, and screen size. For example, if a user frequently visits a particular section of a website, AI can prioritize this section on the homepage for easier access. Similarly, dynamic layouts can adapt to user needs based on time of day, location, or device type, making the experience feel personalized and convenient. This trend in 2025 moves beyond simple responsiveness, focusing on creating layouts that evolve and improve with every interaction.
Automated SEO Optimization
AI-powered SEO tools analyze keywords, backlink profiles, competitor content, and user engagement to provide real-time optimization recommendations. Tools like SurferSEO and SEMrush leverage machine learning to refine strategies, making it easier to adjust content for better visibility on search engines. By incorporating AI into SEO, websites can automatically adapt to changing algorithms and search trends, maintaining their visibility and ranking without constant manual updates. In 2025, automated SEO is a standard feature in web design, ensuring that content remains optimized and relevant in an evolving digital landscape.
1. What are the key web design trends for 2025?
Key web design trends for 2025 include AI-powered personalization, augmented and virtual reality (AR/VR) integrations, minimalist and sustainable design practices, enhanced data privacy, and the adoption of green hosting solutions. These trends aim to improve user experience, streamline content delivery, and create eco-friendly, secure digital spaces.
2. How will AI impact web design in 2025?
AI is transforming web design by enabling personalized user experiences, automated content creation, real-time A/B testing, and intelligent layout adjustments. Tools like ChatGPT, Figma’s AI features, and Midjourney’s image generation capabilities are helping designers optimize workflows and deliver more relevant, engaging content. Rather than replacing designers, AI serves as a collaborative tool to enhance creativity and efficiency.
3. What is sustainable web design, and why is it important?
Sustainable web design focuses on reducing a website’s environmental impact through practices like energy-efficient coding, green hosting, minimalist design, and data minimization. It’s important because the internet’s energy consumption is substantial, and eco-friendly design choices contribute to a reduced carbon footprint, aligning with global sustainability goals.
4. How can designers ensure their websites are secure and privacy-friendly?
Designers can enhance security by using secure authentication methods like passwordless logins, implementing end-to-end encryption, and adhering to data protection regulations like GDPR. Additionally, including transparent privacy policies and user consent options helps build trust with users by making data practices clear and providing more control over their information.
5. What role does mobile-first design play in 2025?
Mobile-first design is essential, as mobile devices account for a significant portion of web traffic. In 2025, mobile responsiveness goes beyond standard practices to include adaptive layouts, progressive web apps (PWAs), and gesture-based navigation. This approach ensures that websites provide a seamless experience across all device types, from desktops to foldable phones and wearables.
6. Are web designers at risk of being replaced by AI?
AI is unlikely to replace web designers but will instead change how they work. By automating routine tasks and providing data-driven insights, AI frees designers to focus on strategic, creative aspects of design. Embracing AI tools allows designers to enhance their work, stay competitive, and create more dynamic, personalized websites.
7. How does minimalist design contribute to user experience and sustainability?
Minimalist design reduces visual clutter, making websites easier to navigate and faster to load, which enhances user experience. By reducing file sizes and eliminating unnecessary elements, minimalist design also lowers data consumption and server load, contributing to more eco-friendly digital practices.
8. What are Progressive Web Apps (PWAs), and how do they benefit web design?
PWAs are web applications that provide app-like experiences directly within a browser, eliminating the need for downloads. They offer benefits like offline access, fast loading times, and mobile responsiveness, making them ideal for engaging users across multiple devices. In 2025, PWAs are popular in e-commerce and content-driven websites, offering a cost-effective way to enhance mobile accessibility.

Sloane Avery
As entrepreneurs, they’ve built and scaled their own ventures from zero to millions. They’ve been in the trenches, navigating the chaos of high-growth phases, making the hard calls, and learning firsthand what actually moves the needle. That’s what makes us different—we don’t just “consult,” we know what it takes because we’ve done it ourselves.
Want to learn more about brand platform?
If you need help with your companies brand strategy and identity, contact us for a free custom quote.
We do great work. And get great results.
+2.3xIncrease in revenue YoY
+126%Increase in repurchase rate YoY








+93%Revenue growth in first 90 days
+144% Increase in attributed revenue








+91%Increase in conversion rate
+46%Increase in AOV








+200%Increase in conversion rate
+688%Increase in attributed revenue












